Bild-Optimierung – im Kontext Internet handelt es sich sicher um Bild-SEO. Anscheinend hat Optimierung schon das SE für Search Engine magnetisch angezogen. Ja hier geht es auch darum, wie Bilder “Sichtbarkeit” im Web erringen, aber nicht nur. In einem zweiten Teil geht es darum, dass und wie Bilder Botschaften vermitteln . Aber anders als Texte oder auch Diagramme, sind Bilder schwach kodiert. Die Assoziations-Gedanken werden von Bildern weniger gesteuert. Das schafft Raum für eine Vielzahl möglicher Botschaften – auch ungewollter. Dazu später mehr. Zunächst zum Thema Bilder SEO.
Bilder-SEO – Suchmaschinenoptimierung für und mit Bildern
Über Suchmaschinenoptimierung von und für Bilder ist schon vieles geschrieben worden, das ich nicht in aller Ausführlichkeit wiederholen muss. Der Aspekt der fotografischen Informationen taucht in dem Kontext allerdings fast nie auf; und das, obwohl Google dazu selbst ausführlich Stellung nimmt. Das war mir dann doch Anlass für einen Beitrag zu Bilder-SEO.
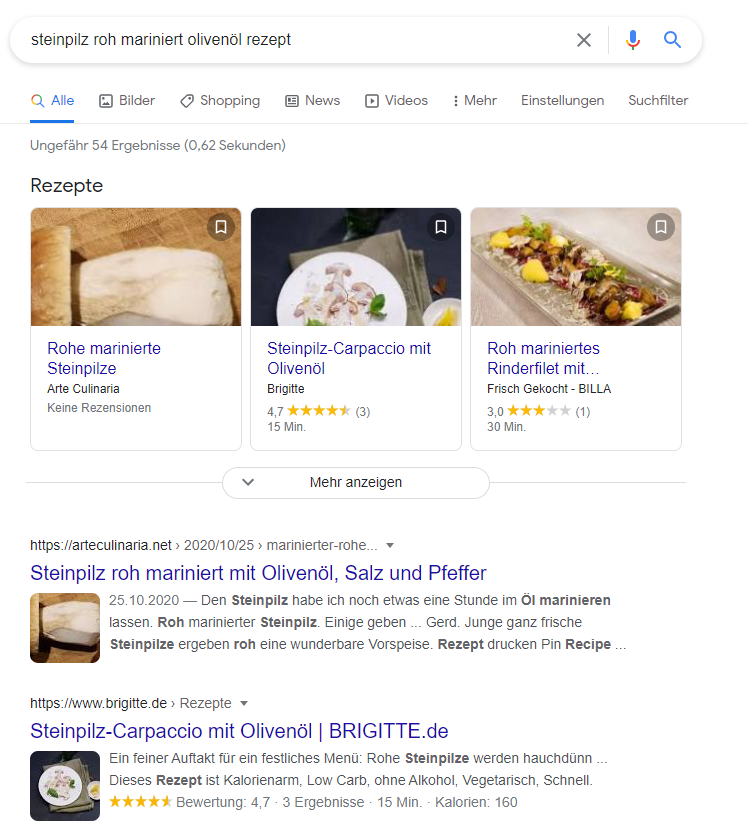
Über den Zweck des Bilder SEO sind sich Autoren:innen einig: die Sichtbarkeit der verwendeten Bilder in der Suchmaschinen-Suche zu steigern. Also Ranking und Sichtbarkeit für Bilder in den Suchmaschinen-Listen zu erzielen. Nehmen wir die Bildersuche Google als Beispiel. Wo tauchen Bilder bei Google auf? Kommt auf das Themengebiet an. Bei der Suche nach Produkten erhält man eine Reihe von Shoppinganzeigen. Die Rezeptsuche dagegen offenbart, dass die meisten Food-Blogger:innen schon mit strukturierten Daten arbeiten, die auch Bilder auszeichnen. Selbstverständlich finden sich Bilder auch in der Bildersuche.

Welches Bild-Format eignet sich für die Bildersuche?
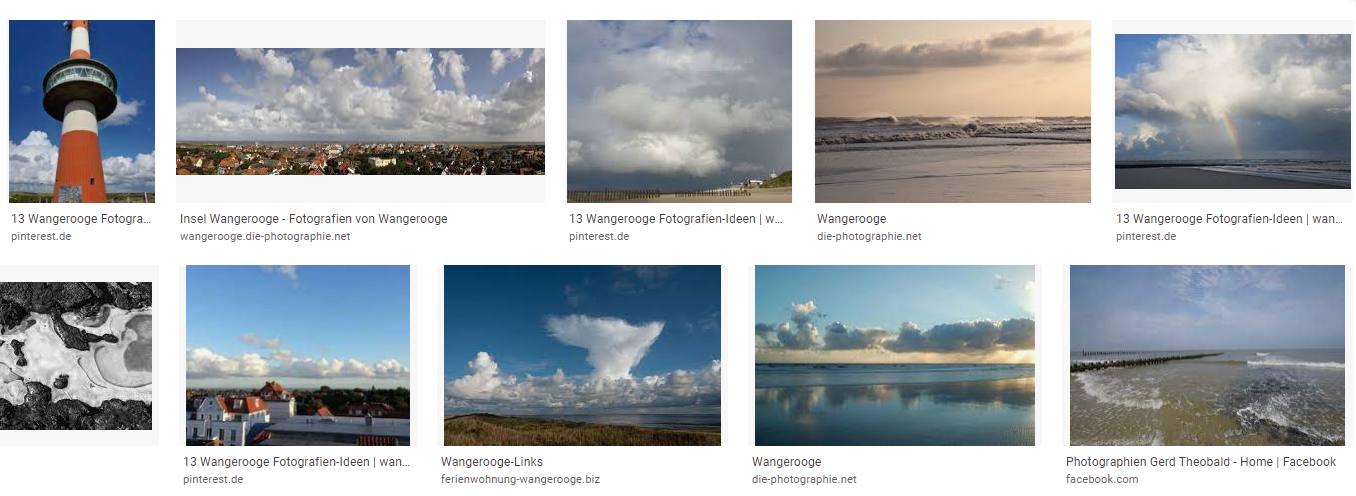
Unterstellen wir einmal, dass Bilder eckig sind – so wie die Bauteile der Website auch meist eckig sind (Peter Müller sprach von little boxes, die sind auch eckig). Bilder haben demnach Quadratische Form, Quer- oder Hochformat. In der Google Bildersuche werden Bilder mit Querformat favorisiert.

Hochformat wird auf die Zeilen-Höhe gestaucht und sieht entsprechend kümmerlich aus. Am Desktop wohlgemerkt, wohin anscheinend einige Nackensteife wieder reumütig zurückkehren – soll künftig sogar Instagram administrierbar sein. Im Smartphone dagegen sehen auch hochformatige Bilder in der Google Bildersuche ganz gut aus. Im Blog sind Querformate gefragt, um die Scrolldistanz im Rahmen zu halten. In sozialen Medien – allen voran Pinterest – stechen mehr Hochformate vor. Nicht umsonst spricht man auf Pinterest auch von Giraffen-Pins, überlange Hochformate, die im Bilderstrom auffallen sollen.
Bilder SEO mit zweifacher Zielrichtung
Kommen wir zur erwarteten Bild-SEO. Hier ist schon vieles schon so oft gesagt. Ein Zitat möge für viele Texte stehen: Möchten Sie, dass Ihre Bilder bei relevanten Suchen gut sichtbar sind, dann ist eine ordentliche Bilder-SEO unabdingbar. Die Web-Suche ist nicht die einzige Möglichkeit, um an gewünschte Informationen zu gelangen. Viele Nutzer gehen direkt zur Google-Bildersuche über, um sich nicht lange Zeit durch die SERPs und diverse Texte klicken zu müssen.
Quelle: https://www.mindshape.de/kompetenzen/inbound-marketing/suchmaschinenoptimierung-seo/bilder-seo.html
Hier geht es um die Bilder, die direkt bei Google an prominenter Stelle auftauchen sollen. Aber Bilder helfen selbstverständlich auch beim Ranking der Website, auf der sie veröffentlicht werden. Denn auch Bilder werden durch HTML Code in den Kontext eingefügt. Wenn der Code stimmig, aussagekräftig und semantisch gut mit der betreffenden Seite übereinstimmt, verhilft das auch zu einem besseren Ranking der Seite. Seiteninterne SEO und SEO für Bildersuche haben zwar verschiedene Ziele in unterschiedlichen SERPs, aber im Prinzip die gleichen Methoden.
Es kommt also auf den Kontext an, d.h. den Kontext des HTML Codes, in den das Bild eingefügt ist. Sagen wir einfach, es sollte ein gewisse semantische Kongruenz herrschen zwischen der Überschrift des HTML-Containers, in dem das Bild steht, dem Kon-Text des Bildes und die Code-Auszeichnungen des Bildes. Das wären:
- Alt-Tag
- Bild-Titel (nicht sehr wichtig)
- Bildunterschrift
- Datei-Name
Vorteilhaft ist, den Bildraum in Pixeln schon vor zu konfigurieren. Das hat auch den Vorteil, dass nicht noch Elemente beim Nachladen des Bildes verschoben werden (Verbessert die Cumulated Layout Shift und damit die Nutzerfreundlichkeit beim Ladeprozess – ein von Google schon lange angedrohter Rankingfaktor im Zshg. mit Ladezeiten).
Die Kür in der Bilder-SEO: IPTC Daten
Bekanntlich versehen digitale Kameras die Bilder mit bestimmten Informationen. Z.B. Datum und Uhrzeit der Aufnahme, ggf. auch GPS-Daten, Brennweite und Belichtung und weitere technische Daten. Diese Bilddaten nach EXIF (Exchange Image File) und IIM (Information Interchange Model) nach IPTC (International Press Telecommunications Council) können nun mit Hilfe von geeigneten Programmen angereichert werden – u.a. mit Angabe des/der Fotografen*in, dem Copyright-Hinweis und den Lizenzbedingungen.
Diskussionen darum, ob Google EXIF- oder IPTC-Informationen weiterverarbeitet gab es genug. Zumindest die IPTC Daten werden laut Google ausgewertet, wie Google selbst deklariert. Der folgende Absatz steht übrigens unter der Rubrik SEO für Fortgeschrittene.
“Metadaten zu Bildrechten hinzufügen
Google unterstützt das IPTC-Metadatenformat zur Verwaltung von Urheberrechtsinformationen für Bilder.
Du kannst Metadaten entweder direkt in ein Bild einbetten oder sie einer separaten Datei hinzufügen, die auch als Sidecar-Datei bezeichnet wird. Google empfiehlt, die Metadaten in das Bild einzubetten, da sie so nicht verloren gehen.
Versuche nach Möglichkeit, die IPTC-Felder für Ersteller/Urheber, Attributionszeile und Urheberrechtshinweis auszufüllen, damit eine korrekte Attribution möglich ist.
Wir empfehlen, entsprechende Verwaltungssoftware für deine Bildmetadaten zu verwenden.”
Quelle: https://developers.google.com/search/docs/advanced/appearance/image-rights-metadata?hl=de
Das sollte also zumindest beim Einsatz hochwertiger Bilder zu denken geben. IPTC Daten (nach Vorgaben des International Press Telecommunication Council) lassen sich mit Bildbearbeitungsprogrammen wie Adobe Photoshop oder Freeware wie cPicture3 bearbeiten. Dabei kommt es vor allem auf den Standort, die Beschreibung und den/die Urheber:in an. Für den Copyrighthinweis und die Nutzungslizenzen gibt es ein eigenes Feld, das auch ausgefüllt werden sollte. Weitere hilfreiche Infos https://andreasmann.net/foto-metadaten-exif-und-iptc-bilder-richtig-beschriften/
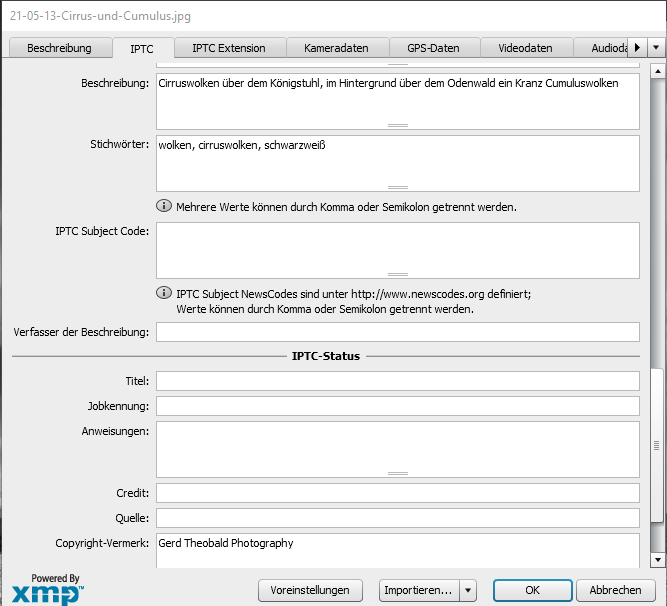
So sieht die Oberfläche zur Bearbeitung der IPTC Daten in Photoshop aus:

und so in in der Freeware cPicture3:

Die Bearbeitung der Daten im EXIF Format sieht genauso aus, ich beschränke ich selbst allerdings auf die Nutzung der IIM-Daten nach IPTC.
Bilder-Daten nach schema.org auszeichnen
Selbstverständlich besteht auch die Möglichkeit, Bilder erweitert mit Rich Snippets auszuzeichnen. Der Vorteil dürfte neben einer genaueren Erfassung der Inhalte durch Google darin liegen, dass die Treffer um Daten bzw. Thumbnails erweitert werden. Nach schema.org sähe eine Bildauszeichnung in JSOn so aus:
<script type=“application/ld+json“>
{
„@context“: „https://schema.org“,
„@type“: „ImageObject“,
„author“: „Gerd Theobald“,
„contentLocation“: „Heidelberg“,
„contentUrl“: „heidelberg-picture.jpg“,
„datePublished“: „2021-05-10“,
„description“: „Fotografie auf Wanderung um Heidelberg“,
„name“: „Heidelberg im Bild“
}
</script>
Einen kostenlosen Rich Snippet Generator speziell für Bilder habe ich leider nicht gefunden. Das kostenpflichtige WordPress Plugin “SNIP: Structured Data Plugin for WordPress” soll angeblich alle Objekte auszeichnen können.