Google veröffentlichte im Laufe des Jahres ein WordPress-Plugin zur Erstellung von Web-Stories. Das Content-Format ist genugsam bekannt von Instagram und Facebook her, andere Social Media zogen nach.
Web Stories bauen auf AMP auf (Accelarated Mobile Pages) Das Format wird schon seit längerem von Google für mobilen Content favorisiert. Einfacheres HTML erlaubt z.B. schnellere Ladezeiten, AMP Inhalte sind aber auch für Google als Suchmaschine relevant. Im Umkehrschluss kann ich mit WebStories gute Positionen bei Google erreichen und meine Sichtbarkeit im Web steigern.
Was bieten Web Stories in WordPress?
Die Web Stories in WordPress erinnern in der Gestaltung sehr an die Stories in Instagram. Selbstverständlich ist auch hier die Visualität betont, Bilder, Videos und Formen spielen hier die entscheidende Rolle.
- Mit Web Stories können ansprechende visuelle Inhalte im Nu erstellt werden.
- Im Dashboard stehen alle Elemente und Gestaltungsmöglichkeiten zur Verfügung – Bild- und Videoupload, vorgefertigte Templates und Zugriff auf die WP-Medienbibliothek, Text- und Formeneditor.
- Der Texteditor bietet eine große Wahl von Schrifttypen, Schrift- und Hintergrundfarben können beliebig gewählt werden.
- Web Stories erhalten einen eigenen Link und können darüber in Suchmaschinen gefunden und von Besuchern geteilt werden
- Ich kann in Web Stories Links einfügen z.B. Produktlinks oder auch Affiliate-Links. So kann ich meine Stories sogar monetarisieren. Jedes Story-Element kann einen eigenen Link erhalten.
- In den Einstellungen kann ich ein eigenes Logo integrieren sowie den Google Analytics Code implementieren (Achtung wegen Datenschutzverordnung, sicherer ist hier, Google Analytics ohne Cookies zu verwenden.)
Im Unterschied zu Stories auf Instagram, die nach 24 Stunden verschwinden (wenn sie nicht in den Highlights verewigt werden), bleiben Stories in WordPress dauerhaft erhalten.
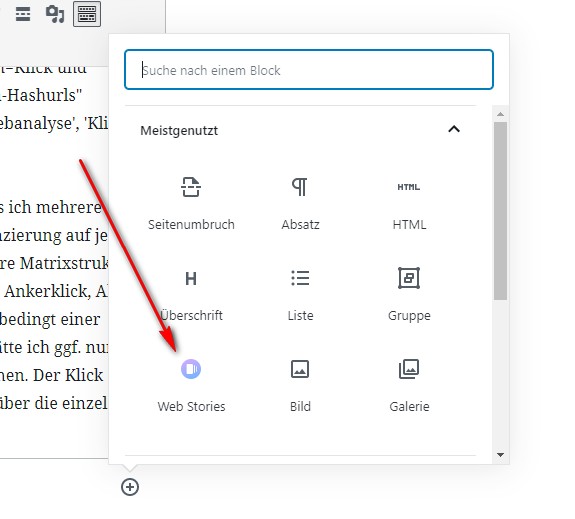
Achtung: Stories können anscheinend nur im Gutenberg-Editor editiert werden. Sobald das Plugin installiert und aktiviert ist, erhält der Editor ein neues Inhaltselement.

Hier nun eine Beispielstory, die verschiedene Gestaltungsmöglichlichkeiten demonstriert. Weshalb das Video in der dritten Story manchmal abgespielt wird und manchmal nicht, liegt möglicherweise an der aktuellen Version.