In den frühen Tagen des Webtrackings hörte oder las man öfter vom Virtuellen Seitenaufruf. Als Google Analytics noch keine Downloads oder externe Linkklicks erfassen konnte, nahm man hie und da den virtuellen Seitenaufruf zu Hilfe. Heutezutage ist diese Methode fast gänzlich durch das Ereignistracking (die Matomo-Funktion trackEvent) verdrängt worden. Nicht ganz zu Unrecht; denn der virtuelle Seitenaufruf erzeugt, wie der Name sagt, einen Seitenaufruf. Der aber ggf. gar keiner ist. Das bedeutet aber in der Konsequenz, dass wir mehr Seitenaufrufe verzeichnen, als wir eigentlich de facto haben.
Wo könnte der Einsatz eines virtuellen Seitenaufrufs in der Webanalyse sinnvoll sein?
Dennoch gibt es immer noch Fälle, in denen der virtuelle Seitenaufruf sehr sinnvoll sein kann und seine Implementierung viele Vorteile bringt. Es gibt z.B. viele Websites, die einen Kauf- oder Anmeldeprozess über mehrere Stufen abbilden. Wenn aber der Wechsel von einer zur nächsten Stufe keinen neuen Pageview erzeugt, kann man die Akzeptanz der einzelnen Schritte beim User schwer ermessen. Im Prinzip weiß ich dann im besten Falle nur, wieviele den ersten Schritt getan haben (Seitenaufruf) und viele hinten dann rausgekommen sind (und das auch nur, wenn eine andere Seite den Abschluss bestätigt – was auch nicht immer der Fall ist).
Kein Problem: wir definieren jeden Schritt als Ereignis! Gut, das ist möglich. Der Nachteil dieser Wahl ist aber folgender: Wenn ich hier Ereignistracking einsetze, habe ich z.B. keine Möglichkeit, eine Trichteranalyse der einzelnen Prozessschritte durchzuführen. Wenn aber jeder Schritt einen virtuellen Seitenaufruf auslöst, bin ich in der Lage, das ganze Procedere statistisch sehr gut zu erfassen und in der Funnelanalyse abzubilden.
Bei sehr großen Formularen (eher bei öffentlichen Institutionen zu erwarten) wäre es sogar möglich, das Erreichen eines bestimmten Formularfeldes (weiter unten) auch als Zwischenschritt mit einem virtuellen Seitenaufrufe zu belegen. So kann ich sogar das Scrollen eines Formulars als Zwischenschritt mit einer eigenen URL belegen.
Der virtuelle Seitenaufruf mit dem Matomo Tag Manager
Für die Erfassung des virtuellen Seitenaufrufs empfiehlt sich hier auch wieder der Einsatz des Matomo Tag Managers. Ich habe hier ein einfaches Beispiel für das Absenden eines Formulars gewählt, selbstverständlich lässt sich das Modell, das ich vorstelle, auf viele verschiedene Szenerien anwenden.
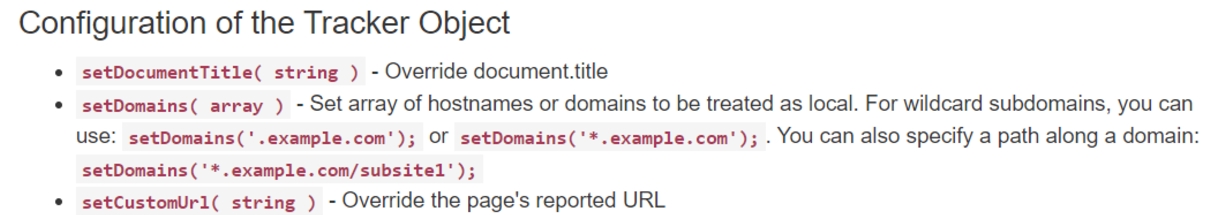
Grundlage des Virtuellen Seitenaufrufes ist eine bei Matomo in der API Referenz angegebene Funktion: setCustomUrl.

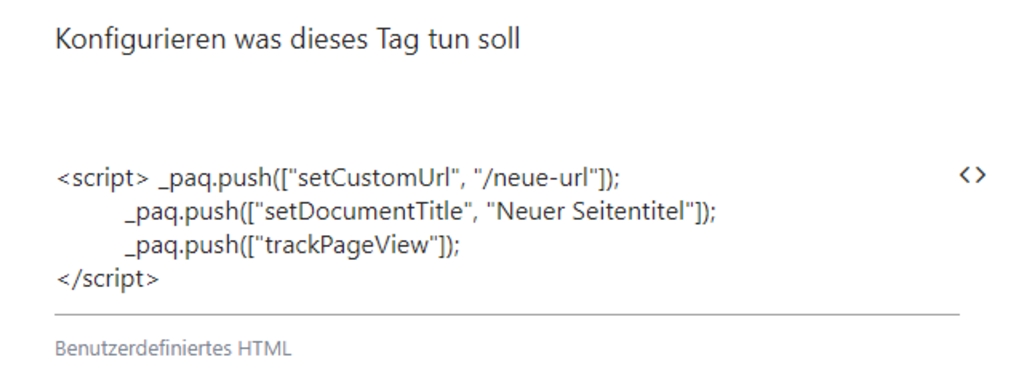
Diese wird nun in einen einfachen Scriptaufruf eingebaut:
<script> _paq.push([„setCustomUrl“, „/neue-url“]);
_paq.push([„setDocumentTitle“, „Neuer Seitentitel“]);
_paq.push([„trackPageView“]);
</script>
Wobei der Seitentitel optional ist. Im Tag Manager muss man nun nur noch dieses Script in einen Tag „Benutzerdefiniertes HTML“ einsetzen …

… und den passenden Trigger zuweisen. In meinem Falle war es ein Trigger vom Typ: „Klick auf alle Elemente“ mit zwei Bedingungen, dass der Seitenaufruf nur auf einer Seite mit einer bestimmten URL aufgerufen werden sollte und der Absendebutton eine definierte CSS-Klasse hat, die ich als zweite Bedingung hinterlegt habe.
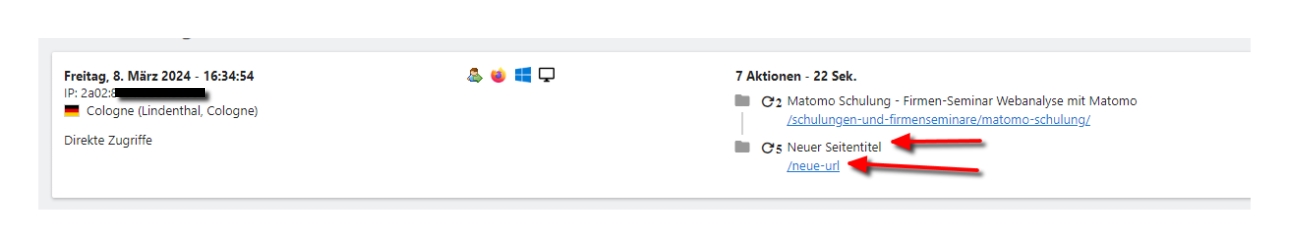
 Im Besucherlog kann ich nun sehr schön sehen, dass mein Tag ausgeführt wurde (geht natürlich auch in der Vorschau des MTM).
Im Besucherlog kann ich nun sehr schön sehen, dass mein Tag ausgeführt wurde (geht natürlich auch in der Vorschau des MTM).