Seit Matomo Version 4 gibt es den Leistungsreport unter Verhalten => Leistung. Begründet wurde die Erweiterung u.a. mit Googles Update-Ankündigung für Mai 2021. Hier sollen die Ladeprozesse einer Seite einer detaillierteren Analyse unterzogen werden. Matomo möchte die Webanalysten darin unterstützen, langsame Seiten zu identifizieren und dort Abhilfe zu schaffen.
Matomo versucht automatisch, Leistungsdaten für jede Seitenansicht zu verfolgen, wenn der Matomo JavaScript-Tracker verwendet wird. Insgesamt baut Matomo die Ladezeit aus 6 einzelnen Parametern auf. Allerdings weist der Report Lücken auf, nicht immer werden alle Werte tatsächlich erfasst. Daraus ergibt sich eine Ungenauigkeit, allerdings lässt sich eine Tendenz durchaus nachvollziehen.
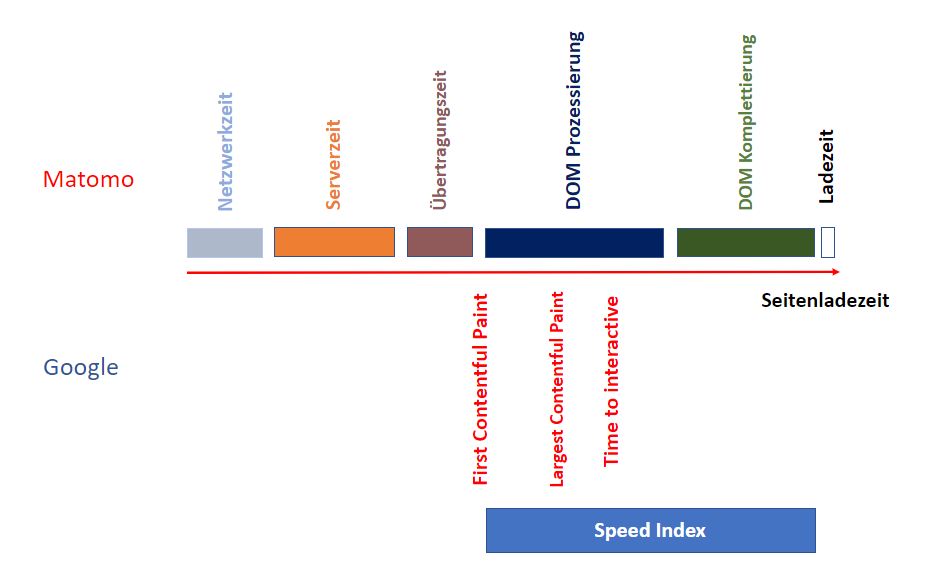
Google selbst analysiert im Hinblick auf das bevorstehende Update den Ladeprozess nach verschiedenen Parametern. Allerdings besteht ein erheblicher Unterschied zwischen beiden Analysen. Die Werte bei Matomo beschreiben den Status des technischen Fortschritts beim Laden einer Seite; d.h. die einzelnen Schritte von der Serveranfrage, über das Laden und Parsen bis zur vollständigen Anzeige des Windows werden gemessen.
Googles Analyse dagegen nimmt die Perspektive des Nutzers ein: wann sehe ich ein erstes Element, wann ist eine erste Interaktion möglich, wann ist das größte DOM Element geladen, wie stark verschieben sich die Layoutelemente beim Laden (der Cumulative Layout Shift ist kein Zeitwert)?

Zurück zu Matomo: der Leistungsbericht enthält folgende Metriken:
- Netzwerkzeit: Wie lange dauert es, die Verbindung zum Server herzustellen? (D.h. die DNS-Übersetzung der Anfrage und die TCP Verbindung)
- Serverzeit: Die Antwortzeit des Servers an den Browser.
- Übertragungszeit: Die Zeit, die der Browser benötigt zum Download der Serverantwort.
- Zeit für DOM-Prozessierung: Die Zeit die verstreicht, bis eine Interaktion mit der Seite möglich ist (z.B. einen Navigationslink anzuklicken). Dieser Wert dürfte dem Wert Googles Time to interactive (TTI) entsprechen.
- Zeit für DOM-Komplettierung: Die Zeit, bis alle DOM Elemente geladen sind (insbesondere Bilder und Videos)
- Ladezeit: Zeit, die der Browser benötigt, um Javascript-Code auszuführen, der auf das Ereignis window.load wartet, nachdem das DOM vollständig gerendert wurde.
- Seitenladezeit: die Summe aller vorstehenden Metriken.
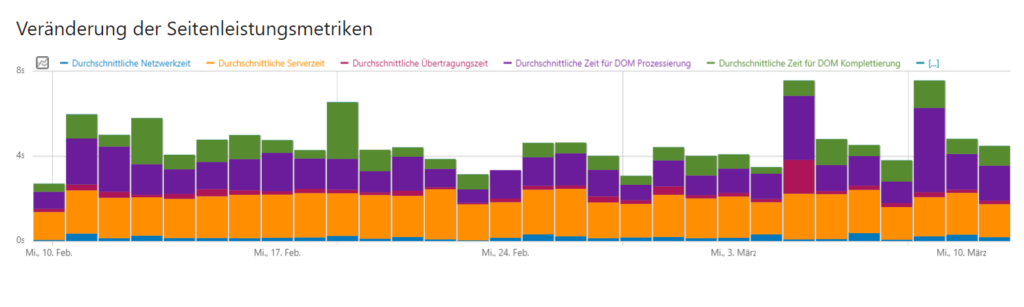
Bei manchen Ladeprozessen werden verschiedene Zeiten auch einmal nicht erfasst, daher sind die Durchschnittswerte bestenfalls Näherungswerte. Hier ein Ausschnitt aus dem kumulierten Report zu drei Seiten, Metriken in Millisekunden.

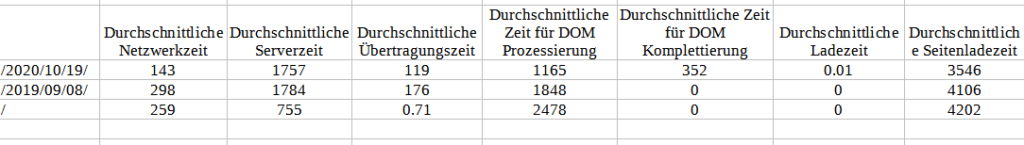
Der seitenspezifische Excelexport des Leistungsreports enthält sehr viele Daten. Für jede Seite werden auch die Besuchszeiten, Einstiege, Ausstiege, Absprünge, kleinste und maximale Zeitwerte der einzelnen Parameter angegeben. Der Report zeigt ansonsten die Zeiten in Millisekunden für die einzelnen Stationen (Es handelt sich um Blogartikel, deren URI ich der Übersichtlichkeit halber gelöscht habe).
Informieren Sie sich gerne über mein Angebot über Schulung und Beratung zur Webanalyse mit Matomo.
Die Parameter bei Googles Page Speed Insights
First Content Paint gibt die Periode bis zu dem Zeitpunkt an, zu dem das erste DOM Element beginnt zu laden. Iframes werden dabei nicht berücksichtigt. Zeiten bis 2 Sekunden liegen im grünen Bereich.
Speed Index gibt an, wie schnell eine Seite lädt; dabei ist aber nicht die Ladezeit absolut gemeint. Es kommt vielmehr darauf an, ob vom Start weg Inhalte schnell geladen werden. Wenn die ersten 50% der Seite schnell laden, ist der kumulierte Speed Index niedriger, als bei einer Seite, in der die ersten 50% langsamer laden aber dann die Ladezeit insgesamt bei beiden identisch ist. Google gibt an, dass es für die Messung des Speed Index den Ladefortschritt des Frames mit Hilfe eines Videos misst. Bis 4,3 Sekunden ist eine Website im grünen Bereich.
Largest Contentful Paint gibt die Zeit an, bis das umfangreichste Content Element im sichtbaren Browserbereich geladen ist. Die LCP Metrik gibt die Zeit, die es braucht, bis das größte Bild oder der größte Textblock gerendert ist. Im Viewport nicht sichtbare Elemente fließen nicht in die Wertermittlung ein. Nach Google sollte der LCP Score unter 2,5 Sekunden liegen.
Time to interactive gibt die Zeit an, die verstreicht, bis ein Nutzer mit ihr interagieren kann. Der Wert sollte unter 3,8 Sekunden liegen.
Total blocking Task ist der Zeitabschnitt zwischen dem First Contentful Paint und der Time to Interactive. Überschreitet dieser Abschnitt die Dauer von 50 Millisekunden, dann ist die überschüssige Wartezeit die Total Blocking Time.

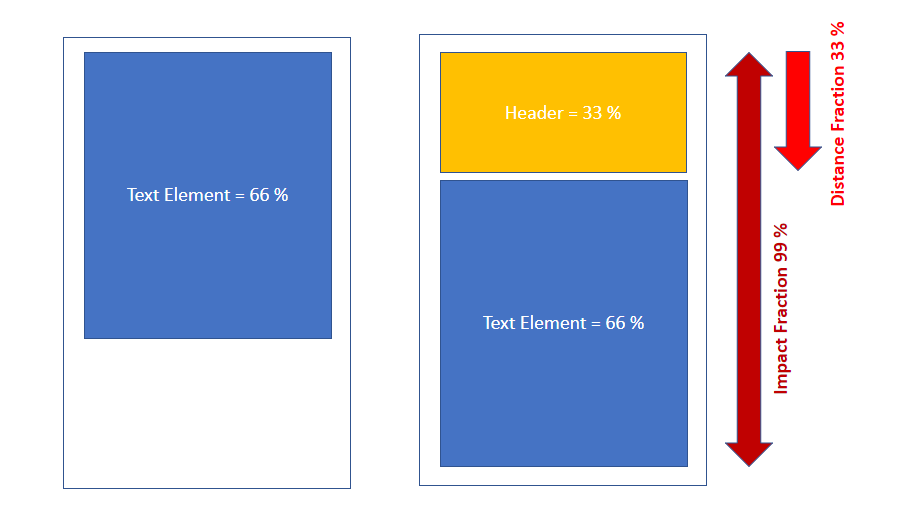
Cumulative Layout Shift wird als Wert zwischen zwei Ladezuständen gemessen. Er ist ein Produkt aus zwei Werten: impact fraction*distance fraction. Impact fraction fragt, welchen prozentualen Anteil ein verschobenes Element im Layout hat und addiert den Anteil hinzu, um den es verschoben wird. Wenn die zwei Drittel des Fensters durch Nachladen eines Headers um ein Drittel nach unten verschoben wird (d.h. der Header nimmt die Hälfte des verschobenen Elements ein), dann ist der impact fraction 99 % oder 0,99. Die distance fraction gibt dann den Wertanteil, um wieviel das Element prozentual verschoben wurde, also 33 % oder 0,33. Der CLS errechnet sich dann aus dem Produkt beider Werte: 0,33
Das Diagramm soll noch einmal veranschaulichen, dass Matomos Leistungsreport am technischen Ladeprozess einer Website orientiert ist, während Googles Page Speed Insights aus der Sichtweise des Nutzers orientiert ist.